На данное время не обойтись без подключение к форме цели, вот как можно все это делать без много заморочек.
Первый вариант как подключить правильно через функции function.php
/* Старый вариант */
function cf7_sendOk() { ?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( '#formID' == event.detail.contactFormId ) {
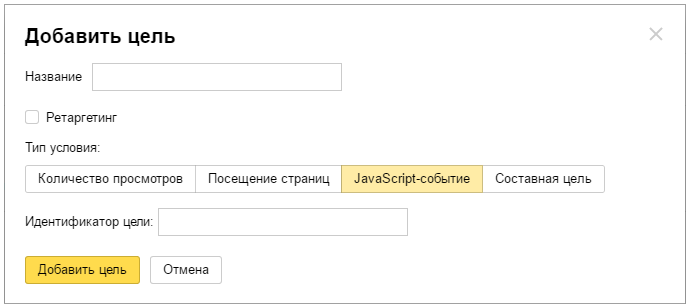
yaCounter100500.reachGoal('myForm');
}
}, false );
</script>
<?php
}
add_action( 'wp_footer', 'cf7_sendOk' );
//#formID - ID формы, для того чтобы задать для каждой формы разные цели
//100500 - ID счетчика из яндекс метрики
//myForm - идентификатор цели/* Новый вариант */
function cf7_sendOk() { ?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
if(event.detail.contactFormId=="#formID"){
ym(100500, 'reachGoal', 'myForm');
}
}, false );
</script>
<?php
}Еще один вариант который не менее правильный как подключить только прописать код надо в файле footer.php, т.е. в подвал сайта.
<script>
jQuery('.wpcf7').on('wpcf7mailsent', function( event ) {
yaCounter100500.reachGoal('myForm');
jQuery.fancybox.open({
src: '#modal_num_order_ok',
btnTpl: {
smallBtn: '<div class="modal_close" data-fancybox-close></div>'
}
});
});
</script>
// После успешной отправки открываем модальное окно FancyBox